 Lighting Techniques:
Lighting Techniques:

-Using 2.5D space
-Practice camera animation

-Practice camera animation

 Lighting Techniques:
Lighting Techniques:


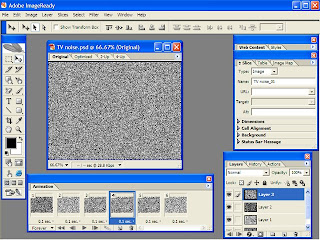
 2. Edit the layers in ImageReady and create GIF picture:
2. Edit the layers in ImageReady and create GIF picture:


As seen in the vides the quality of this is very poor. To overcome this problem i will try to export still images into flash and animate them using flash.
i rendered the lab as a panoramic exporter as the image illustrates the different stages below.


This is the logo text and the particle in the 3D view:

Test Render:
This is the game background created in 3Ds Max too. Lighting, and noise modifier ares used to show the mood of under sea scene:



 The previous menu wasn't satisfying us because its colours don't suite the background. I had a discussion with a group mate and decide to replace it with buttons on the buttom of the stage.
The previous menu wasn't satisfying us because its colours don't suite the background. I had a discussion with a group mate and decide to replace it with buttons on the buttom of the stage.The buttoms represent the earth and there is a tween class animation on them. When rollover the button it moves to the back and disappearing then come back in 1 second.
I created an intercative animation to add interactivity to the page. When the user acsess the menu page, these autumn leaves will appeare in the middle of the scene.
 When the mouse stops in a point, all the leaves gather in the same point. But that looks annoying for me, I wasn't aiming to achieve this result. I don't want the leaves to follow the mouse, instead I want them to move on the stage according to the mouse movement.
When the mouse stops in a point, all the leaves gather in the same point. But that looks annoying for me, I wasn't aiming to achieve this result. I don't want the leaves to follow the mouse, instead I want them to move on the stage according to the mouse movement. I started playing with the speed values in action script. Here the leaves are slower but they are still following the mouse.
I started playing with the speed values in action script. Here the leaves are slower but they are still following the mouse. Finally I could do it. Now the leaves will move randomly according to the mouse movement until it get out from the stage.
Finally I could do it. Now the leaves will move randomly according to the mouse movement until it get out from the stage. Only 2 leaves will stay and follow the mouse in different speed.
Only 2 leaves will stay and follow the mouse in different speed. Major improvements happened. The GLOBE stereo is a separate section now. There is a different background sound which plays by defult but the user can mute it by the sound icon on the top left.
Major improvements happened. The GLOBE stereo is a separate section now. There is a different background sound which plays by defult but the user can mute it by the sound icon on the top left.



 Moving white and blured clouds in the summer.
Moving white and blured clouds in the summer.

